原型与原型链
1、创建对象
创建对象有几种方法:
- 字面量创建
1 | let obj = { |
- object 构造函数创建
1 | let obj = new Object({ |
- 构造函数创建
1 | let Person = function () { |
- object 方法创建
1 | let person = { |
此方法是 ES6 新出的方法,此方法的好处可以理解为继承一个对象, 添加的属性是在原型下
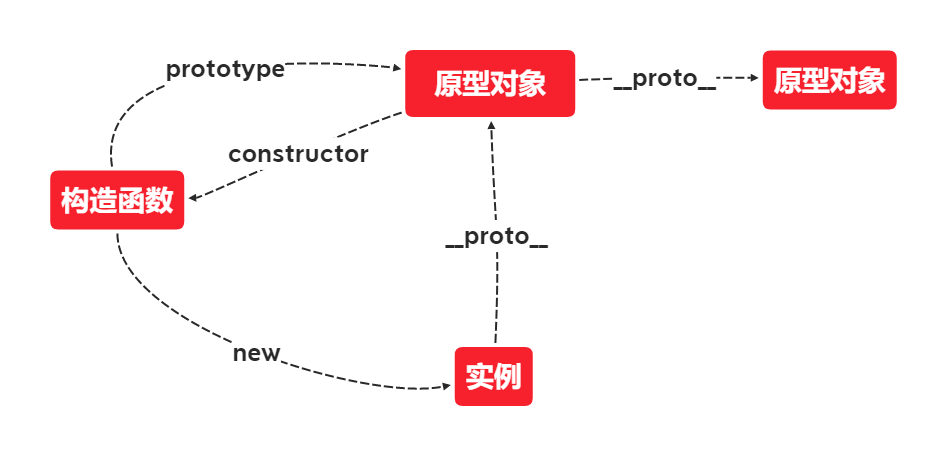
2、原型、构造函数、实例、原型链

每个函数都有一个 prototype 的属性,每个函数通过 prototype 属性指向的对象,我们就称之为原型对象。
可能比较笼统,对原型也可以这样理解:每一个 JavaScript 对象(null 除外)在创建的时候就会与之关联另一个对象,这个对象就是我们所说的原型,每一个对象都会从原型”继承”属性。
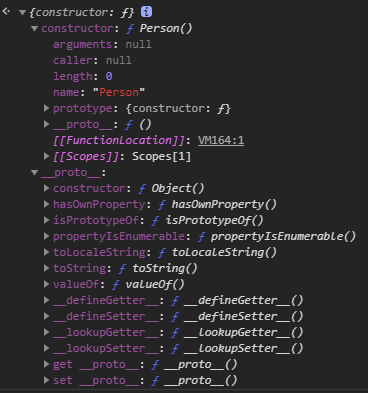
我们可以看看对象的 prototype 到底返回的是什么:
1 | function Person() {} |